How To: Add a Background Image
HOW TO: ADD A BACKGROUND IMAGE
A background image can be placed into CSUDH CM1 pages. This image is displayed on a layer behind the main content of the page, therefore it is important to always consider the following:
- Content in front of the background image (text, titles, other images, etc.) MUST be clearly visible.
Section 508 ADA requires that the color contrast ratio between the foreground and background to be at least 4.5:1. (This can be checked by using the WebAIM Color Contrast Checker tool.) If black text will be displayed over the background image, it should be near white or very light in color, such as this background example. - The width of the background image MUST be 980px. The height may vary.
The standard dimension for most CSUDH CM1 template background images is 980 width x 550 height. Background images MUST be 980 pixels wide but may be different heights depending on page design preferences. (Optionally, a gradient can be used on the bottom edge of the background image to give the appearance of a fade to white/transparent effect, as shown in this example.)
NOTE: A CSUDH repository of backgrounds are available for global use at: /Assets/Global/backgrounds
To add a background image to a CSUDH CM1 page:
- Open the page in Edit Mode.
- In the Finder, navigate to the background image location. (How?)
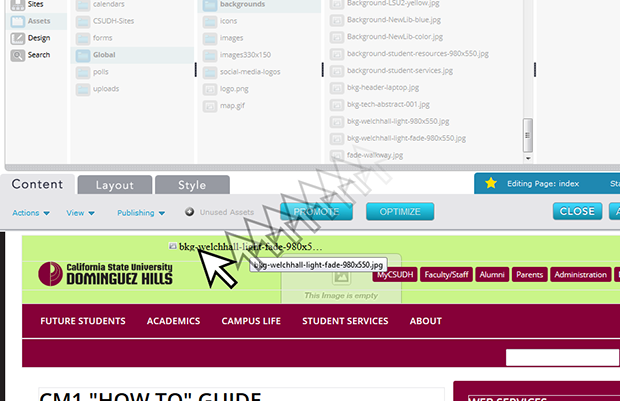
- From the Finder, drag and drop the background image Asset file onto the region at the top of the page just above the CSUDH Logo and top navigation menu. (This region should have a light border around it and highlight when dragged over.)

- Once the background image Asset file is dropped in the background region, CM1 will take a minute or so to process. Do not leave or close the page until completed. Once completed, the page will refresh and the background image should be viewable.