The CM1 Finder
Overview: The CM1 Finder
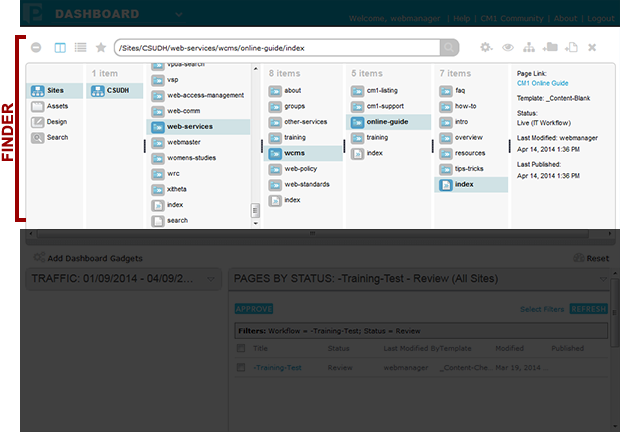
The upper panel in the CM1 user interface is called the Finder. The Finder allows you to navigate and manage your site folders, pages, and assets.

The Finder contains folders that store other folders, pages, or assets. When you click a folder, the next column opens and displays its contents.
The Finder Toolbar
At the top of the Finder is the Finder Toolbar.
![]()
Finder Toolbar Icons
The Finder Navigation Bar
In the Finder toolbar is the Finder Navigation Bar.
![]()
The Finder Navigation Bar is used to:
- display the CM1 path of the selected item
(Example of a CM1 path: /Sites/CSUDH/site-name/folder-name/index) - search for items (type in keywords and the system will return a list of matching pages and assets)
- navigate directly to an item by entering the CM1 path to the item and pressing enter (useful when a CM1 path is copied and pasted into the Navigation Bar)
Using the Finder to Find Site Pages and Assets
In the first (far left) column of the Finder, you can select Sites or Assets to navigate.
Site pages are complete website pages.
Assets are pieces of content that you can include on pages (such as images, PDFs, Word Docs, Excel files, etc.).
See: How to: Find and Select Items (Pages and Assets)
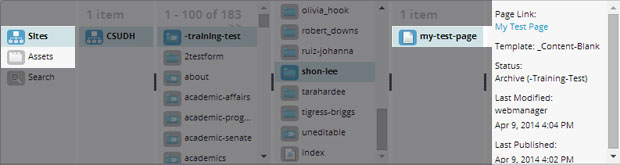
The Properties Panel
If you click a site page or asset (not a folder), the next column displays its properties, and you cannot open additional columns.

The Properties Panel displays:
- Page Link: Click the link to open a preview of the item in a new window/tab (Note: Pop-ups must be allowed in your browser settings for preview to work properly.)
- Template: (Pages only) Displays the template used by the selected page
- Type: (Assets only) Displays the asset type (Examples: file, image)
- Status: Displays the workflow state of the item (Examples: draft, pending, live, archive)
- Workflow Name: This is the name of the custom workflow used by the site. It will be shown in parentheses after the Status.
- Last Modified: Displays username and date/time info of when the item was last modified
- Last Published: Displays the date/time of when the item was last published to the live server
Site Folder & Page Types
In CM1 there are are two types of folders and two types of pages.
Folder Types
There are two folder types used in CM1: Standard Folders and Section (Navigation) Folders. Both can contain sub-folders and pages, and have their own CM1 path and URL. The main difference between the two folder types are:
- Standard Folder
- Icon:

- Is not linked to a right navigation menu item on the site
- Can be created, deleted, moved, and renamed by Editors and Contributors
- Is useful for storing or categorizing pages and other folders in any way that is logical to users
- Icon:
- Section (Navigation) Folder
- Icon:

- Is linked to a right navigation menu item on the site
- Cannot be created, deleted, moved, or renamed by Editors and Contributors. (To add, remove, or modify Section Folders, contact your site administrator or I.T. support.)
- Is used to represent a section of the website and must contain a landing page (see below).
- Icon:
Page Types
There are two page types used in CM1: Standard Pages and Landing Pages. The main difference between the two folder types are:
- Standard Page
- Icon:

- Can be created, deleted, and moved by Editors and Contributors
- Is used for any page in the website that is not linked to a right navigation menu item
- Icon:
- Landing Page
- Icon:

- Cannot be created, deleted, or moved by Editors and Contributors
- Is used as the main entry page for a site section.
- Is linked to a right navigation menu item on the site (with its Section Folder). Each Section Folder must contain one Landing Page. (The Landing Page is typically named "index".)
- Icon: